La palette contextuelle : les autres outils.
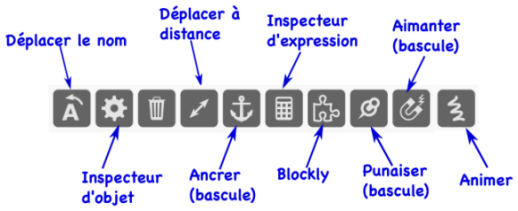
Quand on effectue un "tap" sur un objet, on obtient, en plus de la palette de construction d'objets, la palette ci-dessous, avec moins d'icônes parfois : tout dépend du contexte ! Deux films puis un paragraphe textuel vont permettre de découvrir le fonctionnement de chacun de ces outils. On ne parlera ni de la poubelle, ni de l'inspecteur d'objets, dont le fonctionnement est complètement évident.
L'inspecteur d'expression est détaillé dans un autre chapitre.
De même pour tout ce qui concerne Blockly, qui nécessite un développement à part.

1. Déplacer, ancrer et punaiser.
Complément :
Il est possible d'ancrer des points, mais il est également possible d'ancrer des expressions (comme le montre le deuxième film de ce paragraphe).
Cette méthode peut se révéler très intéressante pour cacher complètement des expressions : il suffit de les ancrer à un point libre de la figure, puis de donner à ce point libre des coordonnées de ce style :
[windowcx()+4*windoww(),windowcy()]
(windowcx() et windowcy() désignent les coordonnées du centre de la fenêtre, windoww() désigne la largeur en pixels de cette même fenêtre)
2. Aimanter
Pour placer un point sur un objet, on peut soit procéder par "caresse", soit utiliser l'ancre. L'aimantation permet plus : elle permet de placer un point sur plusieurs objets. Une figure du site en est une superbe illustration. Et le petit film ci-dessous détaille la manière de procéder.
3. Animer
Cet outil permet l'animation des points sur segments, sur demi-droites, sur cercles et également sur polygones. Il permet aussi l'animation de nombres, entrés par une expression, ceci pour simuler un chronomètre par exemple.
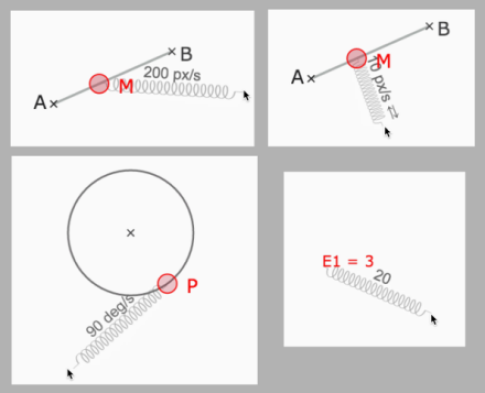
Pour le faire fonctionner il suffit de l'actionner comme un ressort attaché au point, qu'on tire et qu'on lâche ! Très fun : la vitesse de l'animation dépendra de la tension du ressort.
Pendant que tourne l'animation on peut continuer à utiliser l'application comme d'habitude : construire de nouveaux éléments, etc.

Complément :
Le sens dans lequel le point va partir dépend de l'orientation du ressort, tout simplement ! Et pour les nombres suivant sa situation vers la droite ou vers la gauche, la suite augmentera ou diminuera.
Les vitesses affichées correspondent à la réalité : ce sont vraiment des pixels par seconde ou des degrés par seconde : ainsi sur la figure en bas à gauche le point P fait un tour complet en 4 secondes.
Pour les segments et demi-droites suivant l'orientation du ressort il y a (ou non) une double-flèche affichée à côté de la vitesse : dans ce cas le point aura un mouvement de va-et-vient (voir la figure en haut à droite).
Pour modifier ou arrêter une animation, il suffit de se mettre en mode pause : on peut alors la rectifier en reprenant le ressort. Le mouvement s'adaptera à la nouvelle demande. De plus, si on met le ressort à zéro, l'animation est supprimée.
On peut également afficher les propriétés du point animé et mettre le curseur « Animation » à la valeur voulue ou à 0 ; ce curseur peut aussi être utilisé pour faire varier dynamiquement la vitesse de l'animation.
